Адаптивный веб-дизайн
Веб-дизайнерам всегда приходилось решать задачу разработки сайтов под различные размеры экрана, от дисплеев ноутбуков с разрешением по горизонтали 760 пикселов до огромных широкоэкранных мониторов.
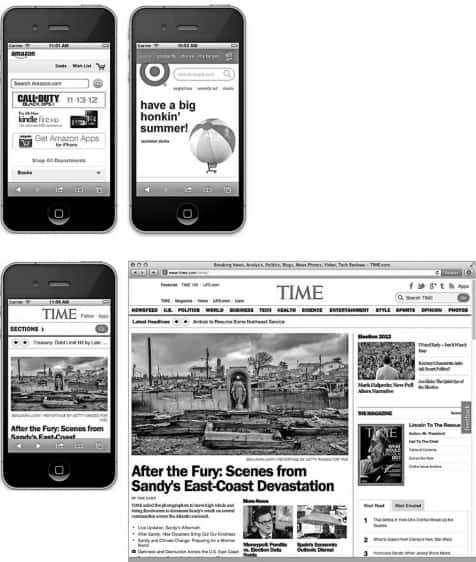
С ростом количества смартфонов и планшетных компьютеров разработка в расчете на широкий диапазон экранов с различным разрешением стала еще актуальнее. Некоторые компании зашли так далеко, что стали создавать отдельные сайты, предназначенные только для мобильных устройств.
Но при дефиците времени, средств и технических знаний для разработки двух сайтов и программного обеспечения для веб-сервера, предоставляющего нужный сайт тому или иному устройству, сайты исключительно для мобильных устройств ни к чему.
К счастью, есть еще один, более простой подход, позволяющий создать один сайт, адаптируемый к устройствам с различным разрешением экрана. Эта технология, получившая название «адаптивный вебдизайн», использует ряд различных приемов, заставляющих страницу изменять макет на основе ширины окна браузера.
Например, на смартфоне страницу можно скомпоновать в одну удобную для чтения колонку, помещающуюся на узком экране, а на более широких мониторах поддерживать компоновку в несколько колонок.
Основы адаптивного веб-дизайна
Читать веб-страницу, состоящую из четырех колонок на экране смартфона, имеющем разрешение по горизонтали 320 пикселов, очень трудно.
Не менее трудно читать одну колонку текста, растянутую на 2560 пикселов огромного компьютерного монитора. Адаптивный вебдизайн (термин введен Итаном Маркоттом) является попыткой решить эту проблему.
Адаптивный веб-дизайн позволяет изменять всю компоновку страницы на основе ширины окна браузера (наряду с другими факторами), допуская создание наиболее легко читаемых представлений для каждого устройства, не испытывая необходимости в создании нескольких версий одного и того же сайта.
Адаптивный веб-дизайн не является единой технологией или методом. В нем собраны воедино несколько методов CSS- и HTML-верстки для создания веб-страниц, макеты которых адаптируются к различным экранам.

В адаптивном веб-дизайне объединены три основные концепции: гибкие сетки для компоновки, гибкая среда для изображений и видеоконтента и медиазапросы CSS, предназначенные для создания различных стилей для экранов с разным разрешением.
Гибкие сетки позволяют избавиться от фиксированных дизайнов. Поскольку у смартфонов экраны бывают с самым разным разрешением, создавать страницы с фиксированной шириной нет никакого смысла, тут нужна страница, способная расширяться и сужаться, чтобы поместиться на экране конкретного устройства.
Создание гибкой среды для передачи мультимедийного контента позволяет подбирать масштаб изображениям и видеоматериалам, чтобы они поместились на соответствующем экране — большие фотографии на больших мониторах, фотографии поменьше на небольших экранах и т. д.
И наконец, медиазапросы являются технологией каскадных таблиц стилей, позволяющей на основе создавшихся условий отправлять браузеру различные стили.
Например, для экрана, имеющего разрешение по горизонтали менее 480 пикселов, можно отправить один набор стилей, а для экрана с разрешением по горизонтали 760 пикселов — другой.
Но одной только шириной дело не ограничивается: можно разрабатывать стили, применяемые только к планшетным устройствам при альбомном просмотре или к устройствам с экранами с высокой плотностью пикселов (например, к смартфонам iPhone и планшетам iPad с дисплеем Retina).
Девид Макфарланд.